Все больше пользователей пользуются для веб-серфинга мобильными устройствами (телефонами, смартфонами, планшетами). К сожалению, не все сайты сегодня готовы качественно обслуживать мобильный трафик. В итоге это приводит к снижению конверсии и позиций сайта в поисковых системах.
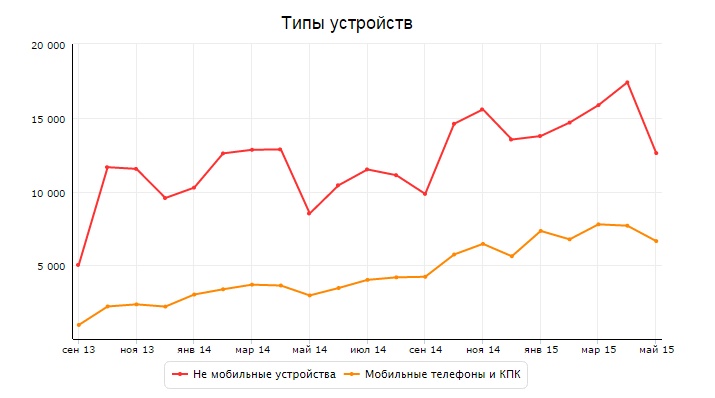
Мобильная аудитория Трафик с мобильных растет не по дням, а по часам. Тенденция к увеличению мобильного трафика уже не зависит от аудитории, хотя у сайтов с молодежной аудиторией она более ярко выражена. Для чистоты эксперимента приведу пример статистики трафика сайта на медицинскую тематику с ядром целевой аудитории возрастом 35-45 лет:

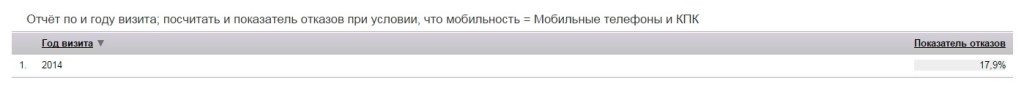
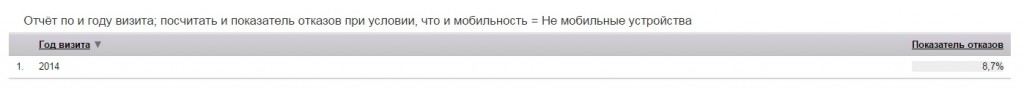
В сентябре 2013 года на сайт было совершено 950 заходов с мобильных устройств. В апреле 2015 года с мобильных устройств было зафиксировано 7682 визита. Таким образом, менее чем за 2 года мобильный трафик вырос в 8 раз! При этом наличие адаптивного дизайна и верстки или мобильной версии сайта существенно влияет на показатели качества трафика. Если посчитать процент отказов (доля посетителей, которые ушли с сайта в течение 15 секунд и просматривали только 1 страницу), то мы видим, что для пользователей мобильных устройств эта доля в два раза выше.


Влияние на позиции в выдаче Начиная с 21 апреля 2015 года корпорация Google ввела новый метод ранжирования сайтов, основанный на адаптивности дизайна сайтов. В качестве основного критерия для ранжирования в поисковой выдаче учитывается адаптивность ресурса для отображения на мобильных устройствах (mobile-friendliness) . Подробнее о требованиях Google к мобильным сайтам можно почитать на сайте. Яндекс официальных заявлений на эту тему не делал, однако удобство использование сайта и среднее время, проведенное пользователями на сайте, учитывается поисковыми роботами Яндекса. Следовательно, сайты, адаптированные под мобильные устройства, должны индексироваться в обоих крупнейших поисковиках Рунета лучше своих неадаптивных конкурентов. Сегодня адаптивность сайта к устройствам с различным разрешениям – это не просто рекомендация для желающих повысить качество трафика, а необходимость. Таким образом, нужно признать свершившийся факт: владелец любого сайта должен всерьез задуматься о мобильной версии сайта или об адаптивном дизайне, если не хочет потерять аудиторию.
Что такое адаптивный дизайн? Есть два способа сделать сайт удобным для пользователей мобильных: адаптивный сайт и мобильная версия на отдельном домене. Мобильная версия – это отдельный сайт, созданный специально под мобильные устройства, открывается обычно по другому адресу (m.domain.ru), даже на обычном компьютере выглядит «маленьким». Сервер при визите посетителя определяет устройство и показывает нужную версию. По факту это два отдельных сайта. Естественно, стоимость разработки и обслуживания двух сайтов значительно выше, чем одного. Адаптивный сайт обеспечивает корректное отображение сайта на различных устройствах на том же домене. Адаптивный веб-дизайн динамически подстраивается под заданные размеры окна браузера. То есть, если пользователь заходит на сайт с компьютера, он видит такую картину:

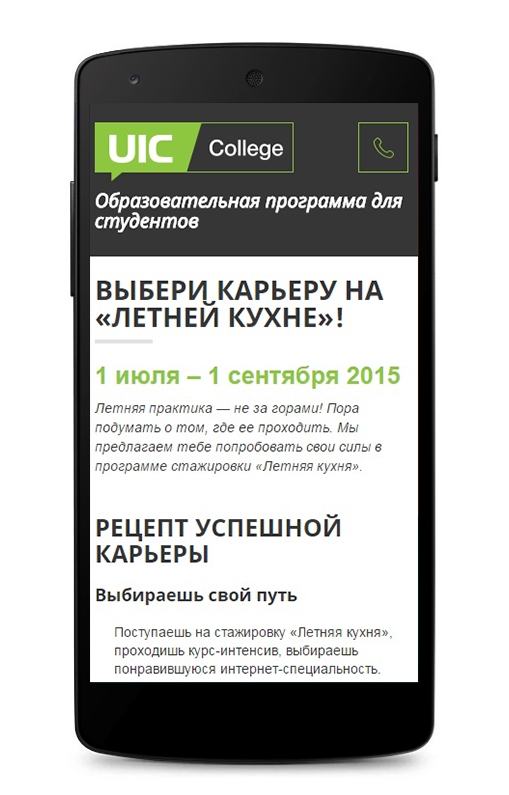
А при заходе с мобильного устройства контент сайта подстраивается под размер экрана и выдает ту же самую информацию в другом виде:

Если не лезть в технические дебри, то можно сформулировать три основных принципа правильного адаптивного дизайна, который придется по вкусу и пользователям, и поисковым роботам:
1. Простота. Владелец смартфона или планшета не оценит ваше желание вместить в адаптивный дизайн все возможности полноэкранной версии. Но скажет вам спасибо, если сможет с мобильного быстро выбрать товар, оформить заказ, прочитать нужную информацию.
2. Удобство использования. Кнопки, поля форм, другие элементы, предполагающие взаимодействие с пользователями, должны быть крупными. Проще говоря, по ним должно быть легко попасть пальцем на сенсорном экране.
3. Единый стиль и полной, и адаптивной версии. Некоторые сложные и нагружающие систему элементы могут быть скрыты в мобильной версии, но все сервисы, доступные обычным пользователям, должны быть доступны и тем, кто заходит на сайт с мобильных. Для клиентских сервисов, которыми активно пользуются в постоянном режиме (например, вызов такси или заказ пиццы на дом) лучше всего подходит мобильное приложение. Ведь оно вызывается касанием иконки (не нужен браузер), позволяет присылать push-уведомления и максимально упрощает взаимодействие с сервисом.
Сколько это стоит? Фиксированной стоимости адаптивного дизайна и верстки не существует, так как она зависит от функционала и объема страниц, которые необходимо адаптировать под мобильные устройства. В среднем, если закладывать при разработке проекта адаптивный дизайн, удорожание общей стоимости может составить 15-20%. То есть при базовой стоимости небольшого сайта стоимостью 150 000 рублей реализация адаптивного дизайна повысит итоговые затраты до 180 000 рублей. Однако надо понимать, что эти затраты окупятся в первый же год: за счет большего потока поискового трафика, большего количества заказов и звонков потенциальных клиентов. Мобильный трафик в будущем будет только расти, и чем раньше владелец сайта обновит свой ресурс в соответствии с требованиями времени, тем больше у него шансов опередить конкурентов.