Преимущества адаптивного решения
Адаптивный дизайн позволяет сайту подстраиваться под различные типы устройств и разрешение экрана. Не нужно создавать отдельные версии для ноутбука, смартфона или планшета: адаптивная вёрстка решает задачу оптом.
Чем хорош адаптивный дизайн
-
Все страницы сайта в случае гибкой версии доступны по одному URL-адресу, что избавляет от проблем в SEO-продвижении и от сложного, двойного наполнения.
-
Адаптированный под мобильные устройства дизайн смотрится красиво и не меняет расположение блоков.
-
Создание такой вёрстки дешевле, чем разработка отдельного мобильного решения.
-
Сайт будет отображаться правильно на любом устройстве, которое имеет выход в интернет.
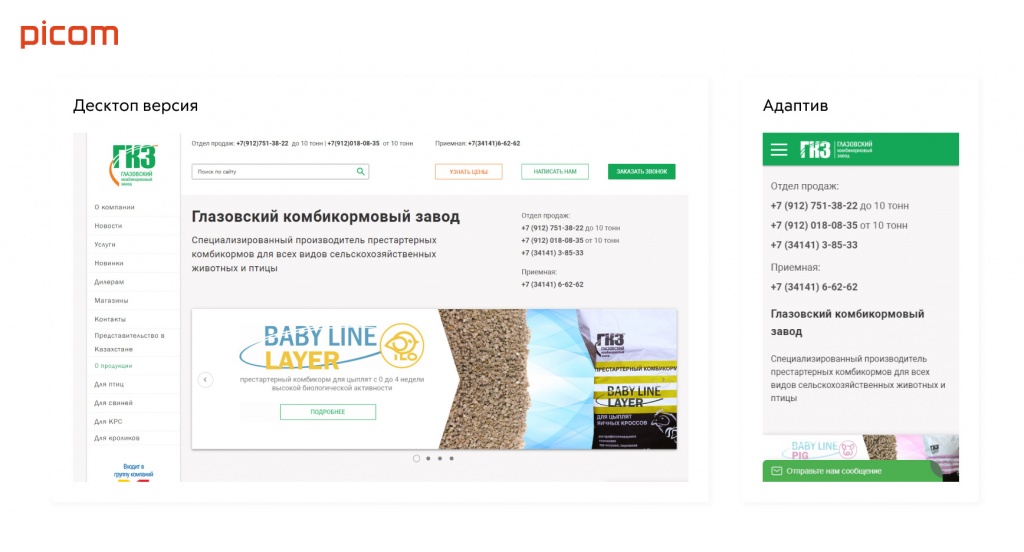
Вот, к примеру, как выглядит грамотный адаптивный дизайн на ПК и телефоне:

Как отличить адаптив от мобильной версии
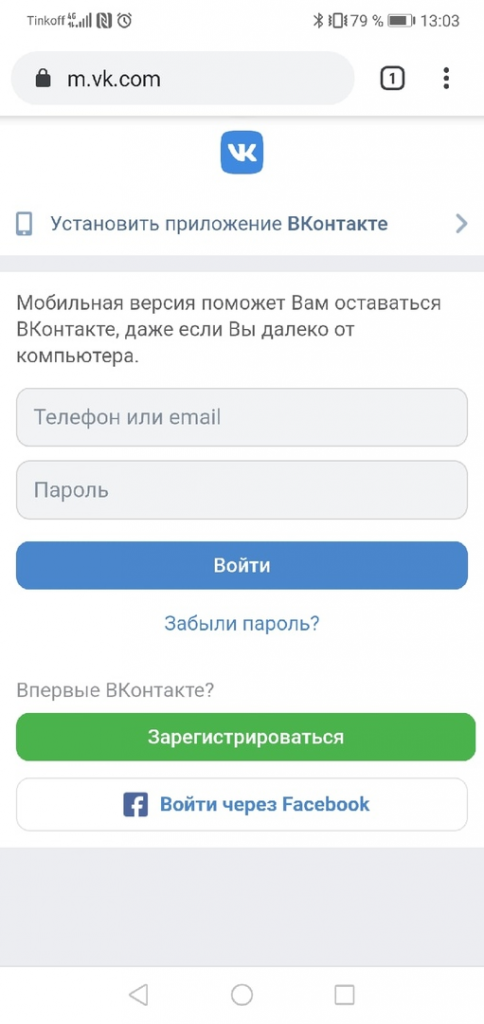
В мобильной версии сайта можно встретить дополнительные буквы у домена в адресной строке, чаще всего букву m. Например, у сайта ВКонтакте:

Помимо лишних букв мобильная версия добавляет и лишнюю головную боль владельцам сайта:
- все важные изменения в основной версии нужно вносить и в мобильное решение. Нередко о таких двойных правках забывают, и на сайтах могут отличаться важные данные, например, цены;
- чаще всего у мобильного решения другая структура и URL, что плохо сказывается на SEO-продвижении.
Для чего нужно создавать адаптив именно сейчас
Google и mobile-first
Google заявил о полном переходе на mobile-first индексацию с сентября текущего года. На ранжирование страниц в поиске будет влиять наличие мобильного решения, а не десктопной версии, как было раньше. И, хотя Google поддерживает разные варианты создания мобильных сайтов, адаптив будет в приоритете.
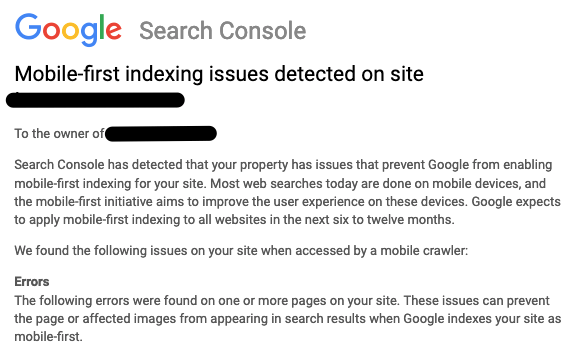
Если у вас есть проблемы с переходом на mobile-first индексацию, готовьтесь получить от Google такое письмо:

Яндекс и «Владивосток»
Яндекс ещё в 2016 году заявил о том, что приоритет в выдаче получат сайты, адаптированные для телефонов и планшетов. Тогда же он и запустил поисковый алгоритм «Владивосток», названный по региону, где мобильным интернетом пользуются чаще всего по стране. «Немобилопригодные» ресурсы из выдачи не исчезли. Просто Яндекс теперь ставит их на более низкие места при запросах с телефонов и прочих подобных девайсов.
Как узнать, оптимизирован ли сайт для мобильных устройств
Есть несколько способов.
1. Проверить оповещения в вебмастерах поисковых систем
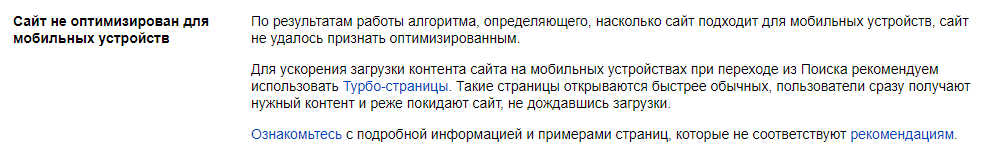
Если ваш сайт не оптимизирован для мобильных девайсов, Яндекс.Вебмастер сообщит вам об этом в разделе «Диагностика»:

Google оповестит вас таким образом:

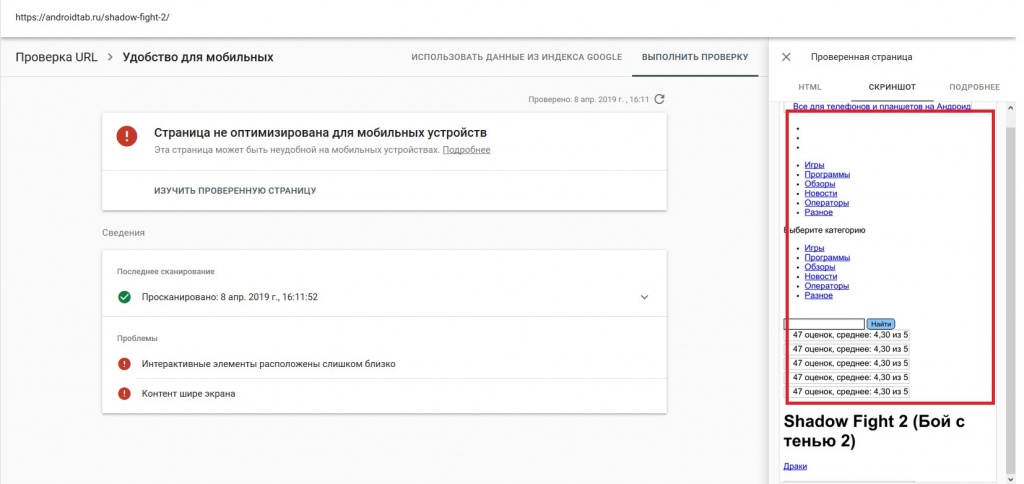
2. Воспользоваться сервисом проверки от Google
Он даёт данные только по странице, загруженной для проверки, поэтому лучше проверять все важные части сайта. К примеру, для интернет-магазина это будут главная страница, карточки товара и каталог.
3. Открыть сайт на разных устройствах
Проверьте, как ресурс работает на телефоне, планшете, телевизоре.
Почему важно делать разные варианты сайтов
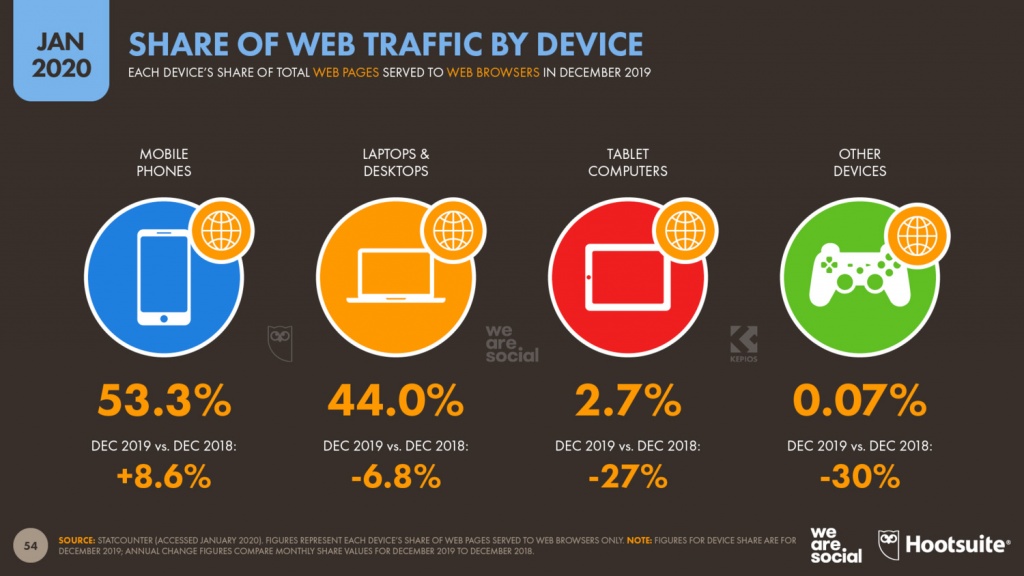
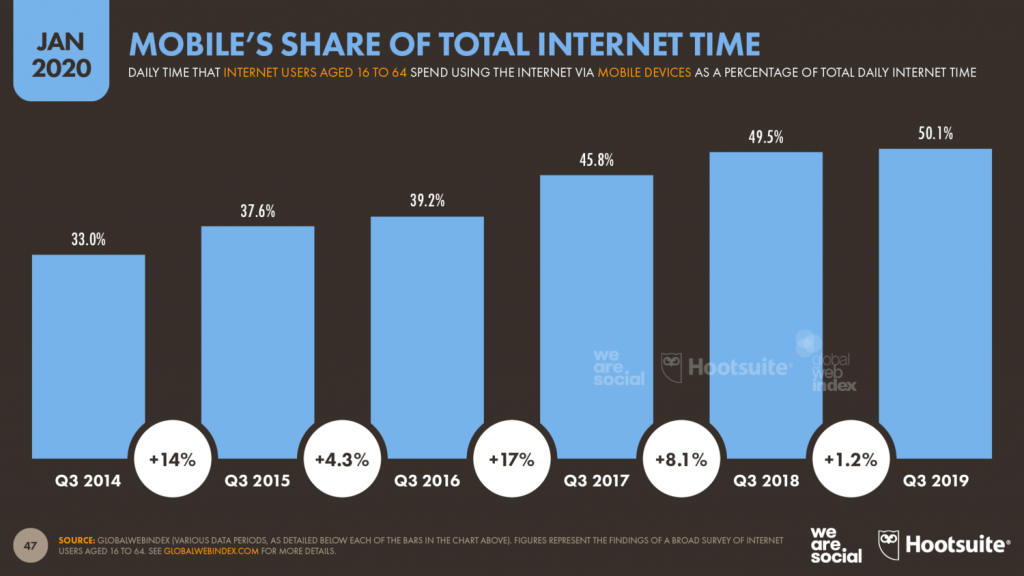
По подсчётам компаний Hootsuite и We Are Social, хотя 92% пользователей имеют возможность выходить в интернет с мобильных устройств, ноутбуки и ПК нельзя сбрасывать со счетов. На их долю всё ещё приходится немалая часть запросов.
Вот наглядная статистика:

Доля трафика, получаемого через мобильные устройства, неуклонно растёт, но всё же в разных условиях и для разных целей люди используют и телефоны, и ПК, и ноутбуки. Так что задача интернет-специалистов — подстроиться под целевую аудиторию и использовать различные точки контакта с ней.

Как узнать, есть ли трафик на сайт с мобильных устройств
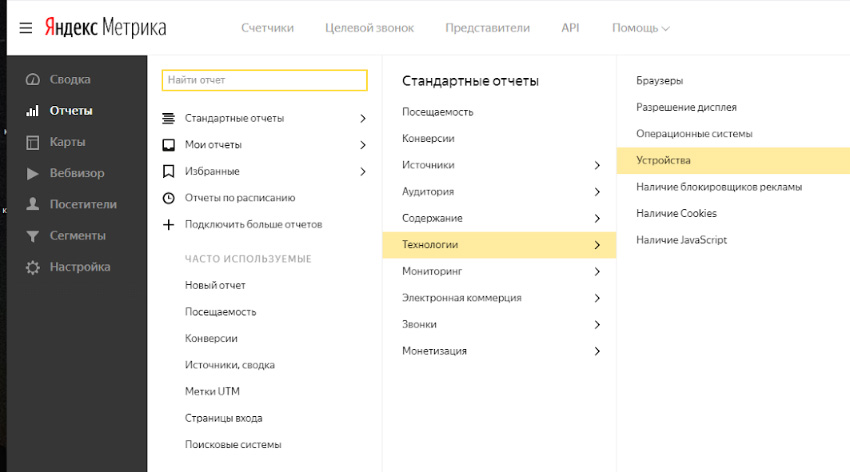
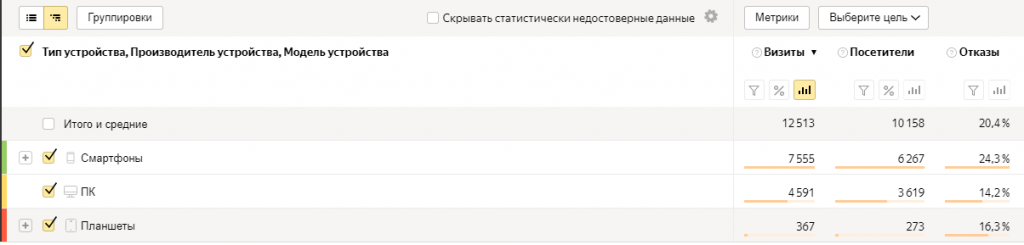
В Яндекс.Метрике поможет раздел «Устройства»:

Вот, к примеру, отчёт о трафике с разных типов девайсов:

На что обратить внимание при заказе адаптивного дизайна сайта
1. Скорость загрузки
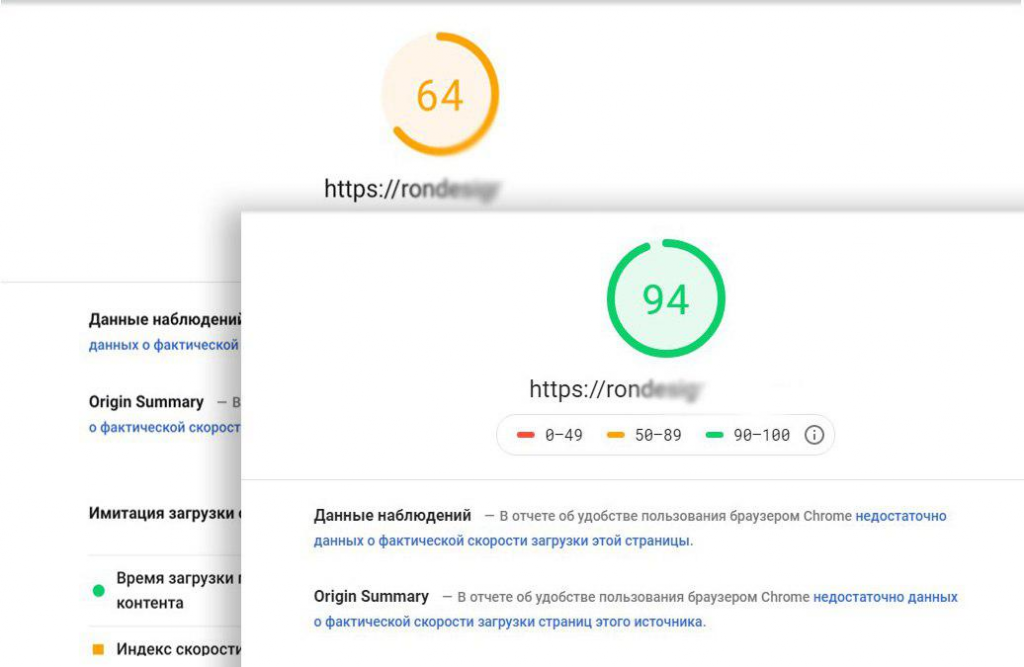
Мобильный интернет не всегда стабилен, поэтому чем быстрее сайт будет загружаться на устройствах, тем лучше. Проверить скорость можно в сервисе от Google. Показатель должен оказаться в зелёной зоне оценки:

2. Качество и расположение контента
Все фотографии, видео, тексты, метатеги должны быть одинаковыми как в адаптиве, так и в полной версии. Все блоки должны сохранить своё местоположение.
3. Важные кнопки
Они должны быть хорошо видны и понятны, чтобы привлечь внимание пользователя.
4. Заголовки и текст
Заголовки и текст должны легко читаться, размер шрифта — не менее 12 px.
