Цели проекта Главной целью проекта стало создание брендового сайта, который не только расскажет обо всех преимуществах сотрудничества и масштабах деятельности компании, но и будет достойным статуса заказчика – главного игрока и надежного партнера на нефтяном рынке. Поскольку компания стремится к сотрудничеству с иностранными инвесторами, у сайта должна была быть англоязычная версия, все материалы необходимо было перевести на английский язык. Функционал Чтобы рассказать потенциальным инвесторам о преимуществе работы с компанией UDS OIL, мы разместили динамические слайды, состоящие из лаконичных блоков, совместив стандартный подход к анимации и HTML5: - Для презентации материально-технической базы компании, где реализуется полный производственный цикл от добычи нефти и газа до сбыта нефтепродуктов, была создана спрайтовая анимация из нескольких десятков рендеров 3D-модели реального месторождения компании UDS OIL - На главной странице представлена карта месторождений, разработанная на основе Google Maps API. - В раскрывающемся правом сайдбаре, который делит сайт на брендовый и информационный разделы, размещены внутренние разделы меню, которые позволяют быстро находить нужный контент на сайте. - В качестве системы управления сайтом выбрана «1С-Битрикс: Управление сайтом» в редакции «Стандарт». Её инструменты позволили оптимизировать ряд процессов в администрировании ресурса, а также обеспечили комфортный процесс редактирования контента на сайте.


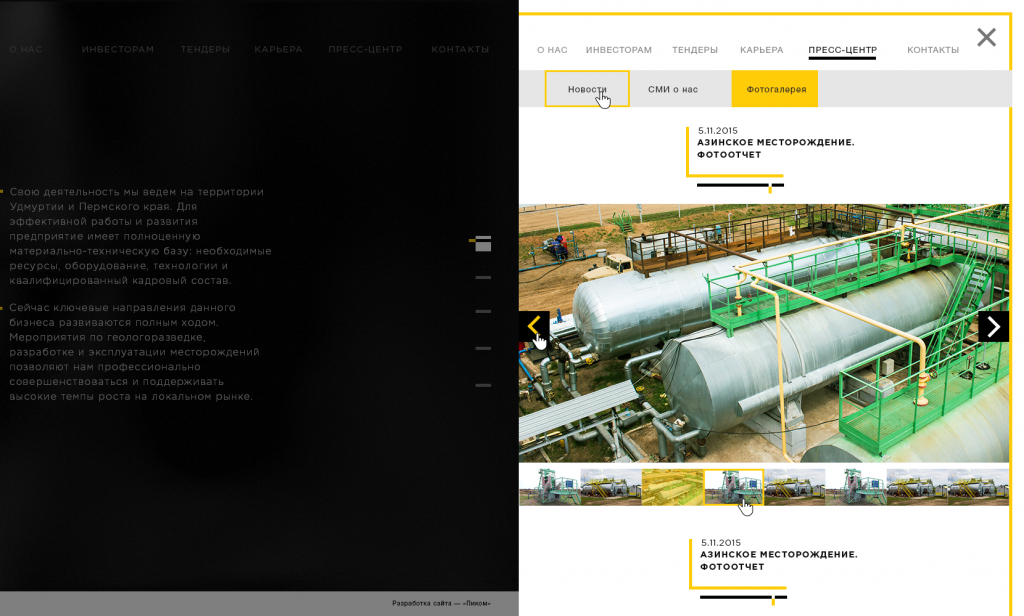
3D-модель месторождения В презентации компании на сайте главное внимание фокусируется на информировании посетителей о полном производственном процессе – от добычи до транспортировки, что изображено в 3D-анимации. Чтобы ускорить загрузку анимации, мы пришли к решению сделать спрайтовую анимацию из десятков рендеров. После поездки на месторождение, где был сделан фото-отчет местности и оборудования, на основе карты была разработана 3D-модель. Далее оставалось раскрасить модель в брендовые цвета, анимировать элементы по функционалу (станки-качалки добывают нефть, автоцистерны заправляются и выезжают с месторождения). В завершение поработали над тем, с какого ракурса сюжет будет подаваться пользователю.

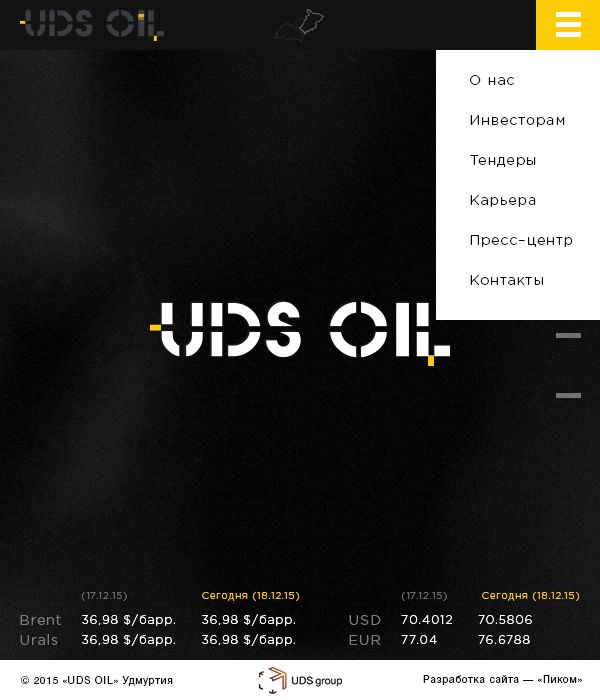
Адаптивный сайт Для корректного отображения сайта на любых устройствах были учтены не только особенности браузеров, но и различных ОС и разрешений экрана. Разработчики использовали JavaScript и технологию CSS 3, которые подключаются в зависимости от используемого девайса. Следовательно, отображение сайта адаптируется к устройству.

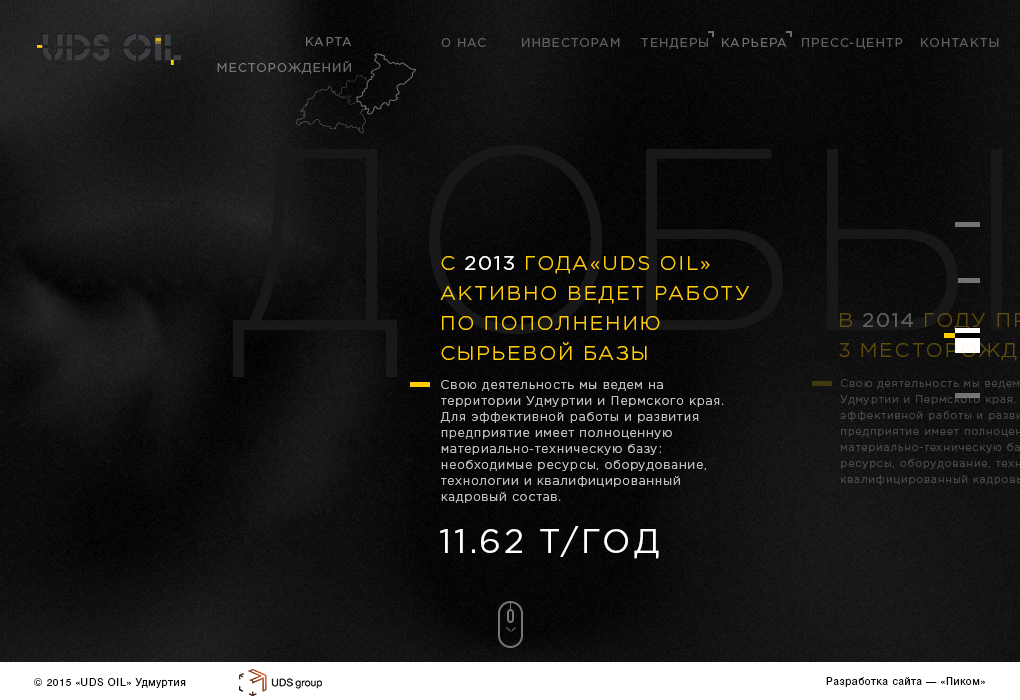
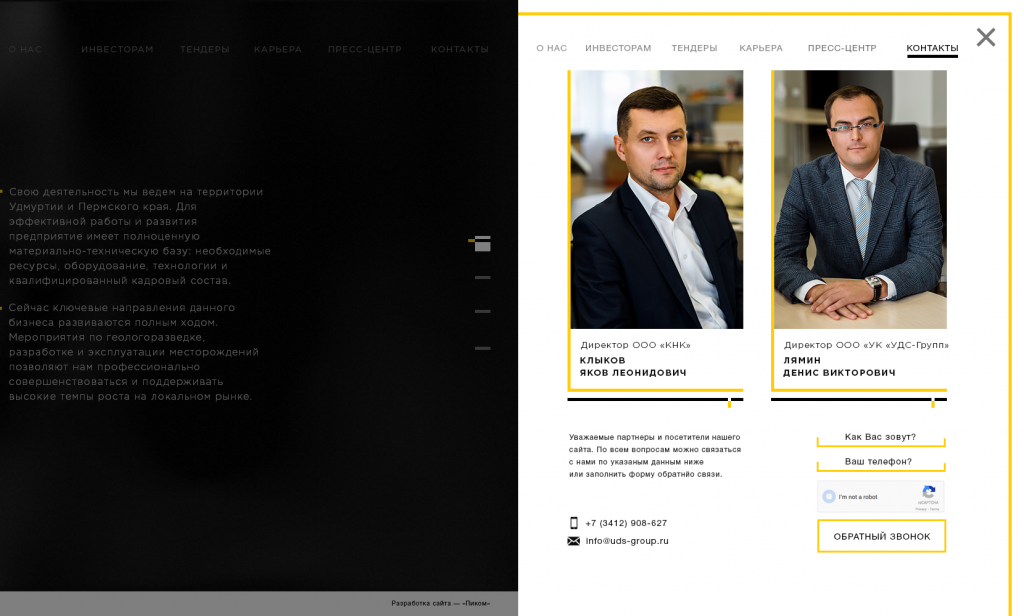
Юзабилити и дизайн Для максимального удобства пользования сайтом мы уделили большое внимание структуре и дизайну ресурса: - Дизайн реализован в черном цвете разлитой нефти, тонкий шрифт подчеркивает глубину и массивность фона. Дополнительный желтый цвет ставит четкие акценты, чтобы максимально ясно разместить черный текст на белом фоне и наоборот. - Раскрыли концепцию эстетики нефти, что реализовали с помощью CSS:hover – при передвижении курсора «нефть» на бэкграунде переливается. - Пролистывая слайды, пользователь поочередно знакомится с преимуществами компании, переходя от общей информации к конкретным цифрам и инфографикам. - В нужный слайд или раздел меню можно попасть с первого клика, а помощью деления сайта на два экрана, пользователь всегда в курсе, в каком разделе он находится.

Дмитрий Пасынков, руководитель проекта:
Этот проект оказался очень интересным, но весьма непростым. Визуальная концепция, разработанная нашими дизайнерами, подразумевала огромную нагрузку на систему со стороны front-end'а. С этой проблемой мы справились - оптимизировали загрузку сайта и работу скриптов с учетом параметров устройств, с которых заходят пользователи и скорости работы сети. Проекты, подобные этому, ставят перед нами ряд нетривиальных задач. Найти оригинальные решения и выйти в релиз к установленным срокам нам позволяет грамотное управление ресурсами и четко отлаженная работа всей команды
Сайт проекта: http://udsoil.ru/