UX-аудит и оценка предпочтений среди потенциальных клиентов для производителя мебели VERNO
Как мы выявили 23 барьера, которые снижают конверсию сайта, и сформулировали 23 гипотезы по улучшению юзабилити
Оставить заявку
Описание
VERNO – мебельная фабрика, которая создает для своих клиентов кухни по персональным проектам: разрабатывает индивидуальные 3D-модели, на собственном производстве изготавливает мебель и аксессуары. На рынке VERNO работает уже 26 лет.
Цели и задачи
В компании произошел ребрендинг, и часть элементов на сайте изменили в соответствии с новым позиционированием. В результате компания не знала, насколько интерфейс получился понятным и удобным для целевой аудитории. Клиент предположил, что достичь понимания ему поможет CJM, и обратился к нам с запросом на ее создание. Однако после переговоров мы поняли, что карта пути пользователя не закроет потребность заказчика на текущий момент. Компании, на самом деле, было важно выявить список проблем, возникающих у посетителей сайта, и понять, какое впечатление складывается при использовании ресурса.
Для начала мы предложили провести UX-аудит сайта, а затем определить, как оценивают сайт потенциальные клиенты мебельной фабрики. Исходя из этого мы сформировали две задачи:
- Выявить ограничения, которые мешают пользователю взаимодействовать с сайтом vernokuhni.ru, и сформулировать гипотезы по улучшению юзабилити.
- Оценить, как воспринимают сайт потенциальные клиенты – те, кто находится на стадии выбора кухни, но не знаком с брендом VERNO.
UX-аудит сайта
Мы понимали, что специфика выбора продукта такова, что в большинстве случаев посетители сначала ищут возможные варианты кухонь на сайте, а потом идут консультироваться по ним в офлайн-магазин. Но в то же время конверсия в обратный звонок находилась на низком уровне, потенциально ее можно было увеличить.
Чтобы понять, почему пользователи уходят с сайта, не совершив целевого действия, мы провели UX-аудит. Работы заняли 21 час. Мы разбили их на 5 последовательных этапов.
- Оценка технических параметров: скорость загрузки, оптимизация
Скорость загрузки сайта важна и для удобства пользователя, и для поискового продвижения. По статистике каждая секунда ожидания стоит компании 10% потерянных возможных посетителей. С мобильной версией все обстоит еще печальнее: почти половина пользователей не согласна ждать, если страница загружается дольше 3 секунд.
Скорость загрузки сайта нашего заказчика оказалась низкой: на мобильных устройствах время полной загрузки – 13,4 сек, на ПК – 2,9 сек. Учитывая, что по данным Яндекс.Метрики трафик со смартфонов составил больше половины всего количества посетителей, мы рекомендовали провести работы по ускорению загрузки сайта.
- Изучение данных Яндекс.Метрики
Как мы писали выше, анализ данных показал, что большинство просматривает сайт с мобильных, поэтому стоит максимально адаптировать контент под смартфоны. К примеру, особое внимание нужно уделить фотографиям кухонь и сделать их удобными для просмотра на телефонах. При выборе кухни важны именно детали, поэтому они должны максимально просматриваться на всех фото.
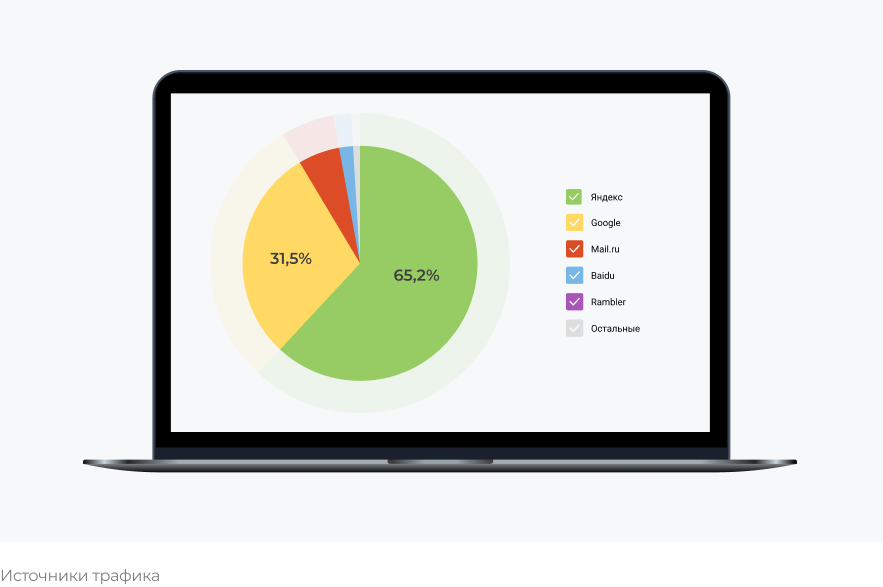
Также мы определили, что основной источник трафика на момент исследования – это переходы по рекламе (35%). Второе и третье место – у прямых заходов и переходов из поиска. Причем доля Яндекса составляет 65%, Google – 32%, что может говорить о плохой индексации в Google.

Исходя из этого, мы рекомендовали клиенту проверить настройки Google Search Console, провести работы по улучшению SEO. Также посоветовали добавить каналы рекламного трафика: Google Реклама, «Вконтакте» и Instagram.
- Анализ контента: логичность и отображение с точки зрения юзабилити
Мы проанализировали разные элементы сайта: главную страницу, каталог, навигацию, карточки товаров, блоки «О компании», «Отзывы», «Наши работы» и прочие. По всем выявленным ошибкам были предложены варианты их исправления.
К примеру, блок «Отзывы» состоит из отдельных карточек с самим текстом-отзывом и фотографией кухни.

Блок будет выглядеть весомее, если на фотографиях будут видны счастливые владельцы кухонь на фоне новых гарнитуров, а отзыв будет сопровождаться не одним снимком, а несколькими с разных ракурсов. Это позволит пользователям лучше узнать продукт и сформировать впечатление о товаре, а также повысит трастовость и доверие покупателей.
Или другой пример. В адресном блоке магазинов не было достаточных отступов. Информация сливалась, и становилось непонятно, к чему относятся контакты.

Мы предложили разделить адреса и добавить на карточку часы работы, чтобы пользователь мог получить полную информацию. Такой прием позволит ему не откладывать решение, а сразу спланировать, когда он посетит магазин. Также это сократит нагрузку на службу поддержки.
- Отчет по выявленным ошибкам и узким местам
По результатам UX-аудита мы составили полный отчет, где прописали важные ограничения, которые необходимо исправить. Сформулировали общий вывод: конверсия сайта низкая. Он воспринимается скорее как каталог продукции, но без детального описания, показывающий только превью ассортимента.
Дмитрий Стяжкин, аналитик компании Picom:
«Сайт на данный момент скорее помогает посетителям понять ценовой сегмент продукта и какие есть стили. Небольшое количество фотографий и поверхностное описание продукции служит определенным барьером для людей, привыкших определяться с выбором онлайн, а не общаться с консультантом. Поэтому аудитория находится на сайте в среднем 2 минуты».
- Формирование гипотез для улучшения юзабилити
В зависимости от целей мы предложили разные решения. К примеру:
- Создать отдельные посадочные страницы (landing page) под запросы аудитории – для повышения конверсии визитов на сайт в консультации.
- Выполнить доработки сайта, чтобы решить сразу несколько задач:
- убедить аудиторию в преимуществах продукта,
- оправдать цену товара,
- сэкономить пользователям время, чтобы они сначала определялись на сайте с выбором и затем шли к консультанту с пониманием, что хотят.
В качестве доработок мы предложили:
- исправить баги;
- разработать разные фичи, такие, как калькулятор, конфигуратор, vr, онлайн-консультации;
- дополнить карточки контентом.
Оценка предпочтений среди потенциальных клиентов VERNO
На этом этапе перед нами стояло три задачи:
- определить выборку респондентов и найти 10–15 участников, которые подходят под наши требования,
- создать и провести для них опрос,
- сформулировать выводы.
Работы заняли 18 часов. Мы разделили их условно на три этапа.
- Выборка и поиск респондентов
Мы выбирали респондентов исходя из городов, в которых представлена компания, а именно: Москва, Екатеринбург, Тюмень, Владивосток, Уфа. Нам нужны были люди в возрасте от 25 до 55 лет с совокупным доходом от 150 000 рублей, которые хотели новую кухню и, возможно, уже приступили к ее поиску. То есть по сути они уже имели сформированные ожидания и были знакомы с нюансами, которые возникают при выборе кухни.
Скажем честно, этот этап оказался самым непростым. Из-за узких критериев выборки респондентов было тяжело найти. Искали мы их по-разному:
- закидывали информацию в тематических сообществах во «Вконтакте» и в профильных группах Telegram;
- узнавали среди знакомых и знакомых своих знакомых, нет ли таких потенциальных респондентов, находящихся в поисках новой кухни.
В итоге мы набрали нужное количество участников опроса. По указанным выше критериям среди всех опрошенных (23 человека) было отобрано 15.
- Создание опроса и проведение интервью
Методология проведения заключалась в следующем:
- Мы составили опрос для сбора ответов от пользователей.
- Сценарий опроса подразумевал посещение сайта респондентом и сбор обратной связи по тому, как он воспринимает этот веб-ресурс.
Опрос встречал респондентов таким обращением:

В самом опросе мы интересовались, на какой стадии выбора кухни находится респондент, насколько для него информативны основные страницы исследуемого сайта, насколько быстро и легко он нашел нужную информацию, каких разделов не хватает на сайте и прочее.
- Формирование выводов
В итоге мы составили портрет аудитории по нескольким направлениям. Некоторые блоки для наглядности проиллюстрируем.
- возраст и город;
- стадия выбора;
- доход и планируемая сумма на покупку кухни;
- устройство, с которого заходили на сайт;
- восприятие сайта, к примеру, фотографии на главном баннере;
Тут стоит отметить, что хотя большинство респондентов ответили, что фотографии им нравятся, 32% (а это тоже весомое количество) заявили, что хотели бы рассматривать на них детали кухни. Это подтвердило нашу гипотезу о необходимости размещать более подробные фото.
- восприятие товара и компании в целом;

Оценки респондентов по надежности компании (4,9), практичности, функциональности ассортимента (5,1) и его ширине (4,8) выше среднего, но неудовлетворительные. И это опять-таки подтвердило наш вывод о том, что на сайте недостаточно доказательств и аргументов, которые могли бы повысить эти показатели.
- удобство сайта: насколько он быстро загружается, насколько оперативно пользователи нашли нужную информацию и прочее;
«Быстро нашли нужную информацию»

В среднем оценка была 5,1 баллов из 7. Это некритичный показатель, но мы порекомендовали пересмотреть навигацию по сайту и UI элементы для удобства пользователей.
- необходимые разделы сайта. Исходя из ответов был сформирован рейтинг и выявлен топ-3 разделов, которые респонденты хотели видеть на сайте мебельной компании. Это «Конфигуратор или калькулятор кухни», «Контакты» и «Акции».
Результаты
В цифрах итог нашей работы таков: мы опросили 23 респондента, из них отобрали 15 человек, отвечающих критериям выборки. По результатам опроса выявили 23 барьера и сформулировали 23 гипотезы по улучшению юзабилити сайта.
Исходя из данных исследования мы определили, насколько сайт соответствует потребностям клиентов и какие функции им важны при выборе кухни.
Также мы прописали барьеры, мешающие пользователям доходить до целевого действия на сайте, и сформировали 23 гипотезы, направленные на улучшение юзабилити сайта, повышение конверсии в целевое действие. Дали рекомендации, как повысить удобство сайта, что, в свою очередь, позволит удерживать клиентов.
Мария Стех, ведущий UX-дизайнер:
«Если заказчик внедрит наши рекомендации, он улучшит юзабилити сайта. Пользователю будет комфортно находиться на сайте, он будет доходить до целевого действия быстрее и с минимумом усилий, сможет получить достаточно информации, чтобы разобраться в особенностях каждой модели кухни. Это сэкономит его время при общении с дизайнером в офлайн-магазине и разгрузит отдел продаж».
Над проектом работали:
Мария Стех
Ведущий UX-дизайнер
Дмитрий Стяжкин
Аналитик
Игорь Тихонов
Руководитель проекта
|
Менеджеры компании с радостью ответят на ваши вопросы, произведут расчет стоимости услуг и подготовят коммерческое предложение.
|
Оставить заявку
|